【ウェブデザイン検定技能2級】学科試験の法律や技術分野の出題傾向と分析【一発合格】


IT素人で勉強も必死で超不安なスタートでしたが、無事一発合格できました。
学科試験の試験範囲を分析したところ、法則性が見えてきました。
分野別に勉強方法を紹介します。
勉強方法:ひたすらググる
学科試験の全体を通して、おもな勉強方法は
- 過去問で出題された単語
- 公式テキストに書いてある単語
これらをひたすらググって覚えるでした。
そして暗記には単語帳が有効です。
公式テキストはあくまで試験対策の補助で、がっつり解説が載ってるわけではいません。
むしろ
「過去の試験では??が出題されたことがある。」
「??が出題されるかもしれないから自分で調べておくように。」
という指示や方針を教えてくれる感じです。

コードなどは特に自力が多いかもです。
公式テキストはあったほうが良い
ウェブデザイン技能検定2級の公式テキストは、手元にあると勉強時間を短縮できます。
関連法規についてはググると法律がまるまる出てきてしまい、該当箇所を探すのに超大変です。
とくにJISやISO等。情報が多すぎてなかなか問題の解答を出すに至りませんでした。
テキストには試験に出る部分だけ載っているので関連法規に関しては公式テキストは必須です。
>ウェブデザイン技能検定2級公式ガイドブック(販売先:ウィネット)
分析結果:過去問題に統一性なさすぎ
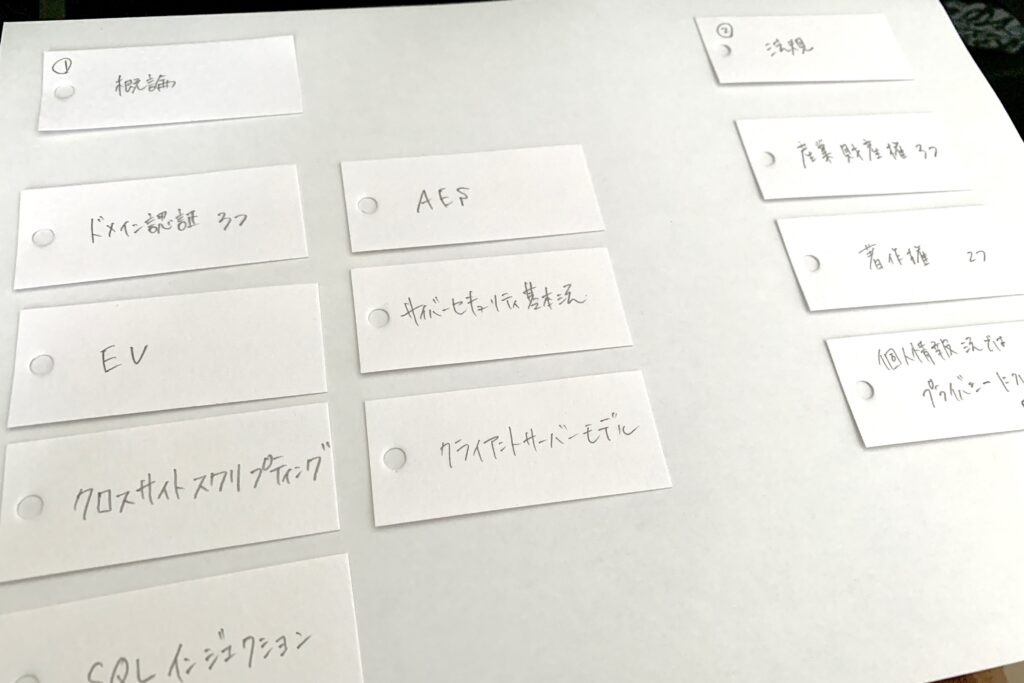
3年分を印刷して章ごとにまとめて束にしました。

コピーして一問ずつカットし、分野ごとにまとめるという地道な作業…
これで勉強がスムーズになるかと思いきや、むしろ真逆のことがわかりました。
法律分野の問題は、同じものがほとんどなかったのです。
例えばJIS 8341という法律的なやつの穴埋め問題は超ランダム。
完璧に対策しようと思ったら全文章を覚えなきゃいけません。

その一点を取りにいくか、切り捨てて他の分野で点を稼ぐかを選択する必要があります。
【章ごと】出題傾向の分析と実際に行った対策
第1章:ネットワーク系

カタカナ&アルファベットが多いので単語カードで暗記しました。
IT業界の人にとっては簡単でしょうが、ITパスポートを2回挫折した自分には非常に苦しかったです。
SSLとドメイン認証
…ドメイン認証<企業実在認証<EV認証(extenders validation)
SQLインジェクション
…SQL文を入力され、データベースに不正なプログラムを注入される
対策方法:プリペアードステートメント
クロスサイトスクリプティング(XXL)
…HTMLのWEBアプリに不正なHTMLやJavaScriptを埋め込まれてしまうこと。
対策方法:サニタイジング
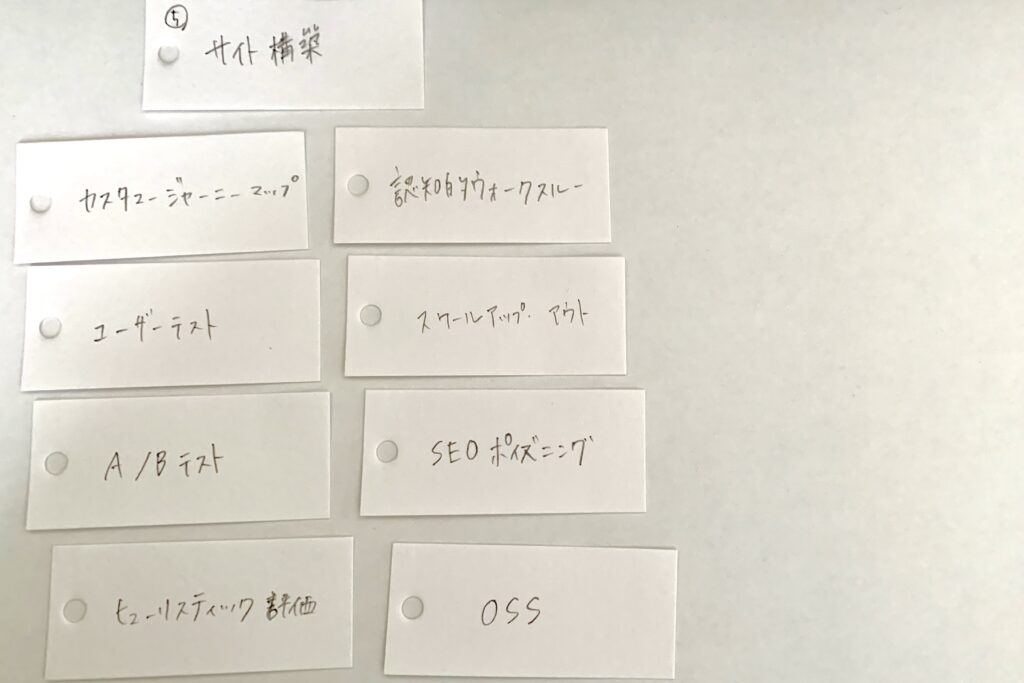
第5章 サイト構築

前週にネットマーケティング検定を受けていたのでスムーズに理解できる部分もありましたが、覚える単語量が一番多い章でもありました。
KPIとKGI、SEOやPVなどは公式テキストでは説明が足りないので、不安ならネットマーケティング検定テキストをおすすめします。
その他Apacheの問題が難しい。意味わからん。毎年1問は出ている様子だけど、1問なので切り捨てました。。
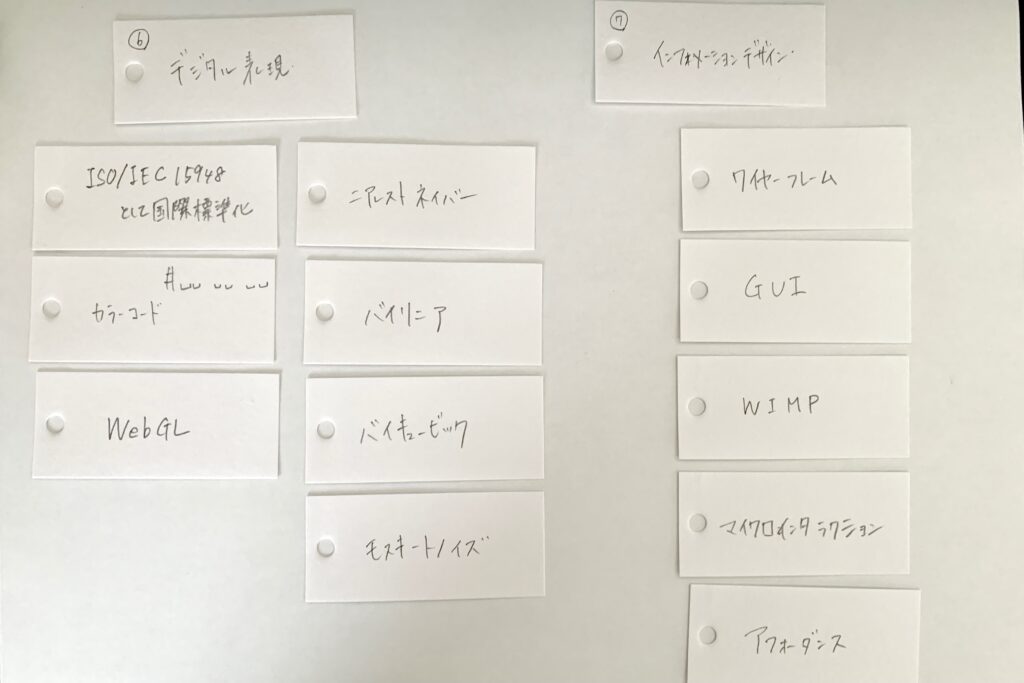
第6・7章 デザイン系

ここも基本暗記です。
カラーコードの見分け方がちょっとむずかしいけど#000と#FFFさえわかればカンで正解できる気がする。
Photoshopで利用されている画像の処理方法3つは。画像保存を実践して理解しておきました。
- ニアレストネイバー
- バイリニア
- バイキュービック
第8章 JIS
頻出のWAI-ARIA(Web Accesibility Initiative-Acceseible Rich Internet Applications)だけはググって理解しました。
あとは以下の理由から捨て問題としました…
- 毎回聞かれる問題がランダムで対策しづらい
- 出題される数は1~2問
JISのHPで原本を閲覧しようとしたところエラー。
JIS 8341の目次だけさっと確認してあとは運任せにしました。
第9章 安全系
毎回1~2問必ず出題があるので落としたくないところ。
テキストを一読すれば改めて覚えることはないかもしれません。
1日300分、1時間ごとに1~2分の小休止を取ろうね、画面のグレア(部屋の照明などの反射)は対策しようねって感じ。
感想:つらい
ウェブデザイン技能検定2級の法律・基礎知識の分野は、昨今の試験勉強でもっとも独学の限界を感じた部分です。
日々やっているウェブデザインとはかすりもしない知識が問われます。

調べれば出てくる3級とは違い、調べて出てきてもわからない状態が続くと精神的にもやられます。。
サーバー周りは実際に触った経験があったり、誰かに教えてもらわないと無理だと思うんすよね。
なのでわからない問題は切り捨てて、ほかの分野で得点源を作っておくことで合格点を目指すほうが効率いいとおもいます。